Penggunaan autoresponder bagi yang serius berniaga secara online tidak boleh dinafikan lagi. Dengan autoresponder kita tidak berasa sukar mendapat pelanggan yang membeli secara berulang, kita boleh promosi serentak kepada semua subscriber kita serentak dengan sekali klik sahaja, boleh melipat gandakan keuntungan, tidak perlu susah-susah promosi dari satu tempat ke satu tempat setiap hari dan banyak lagi.
Saya dah berjumpa dengan autoresponder yang saya mahukan dimana saya dapat bayar sekali seumur hidup, senang berurusan dengan bahasa yang sama negara yang sama, servis yang pantas, mudah dan dapat ebook panduan lagi cara-cara nak guna. Cuma satu je yang mereka tak dapat sediakan iaitu borang opt-in yang nampak kemas dan cun berwarna kerana ia terlalu asas.
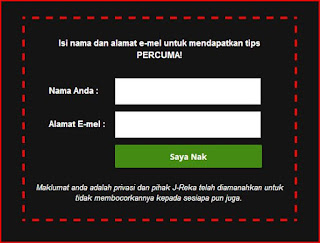
Sebab itu saya keluarkan tips ini agar dapat membantu customize borang opt-in ini. Sebelum itu saya ada keluarkan tutorial yang sama tetapi untuk borang opt-in yang popups. Borang opt-in di susun dengan kemas, dan paling ketara adalah butang subscribe itu berwarna dan warna hover iaitu warna yang bertukar bila dilalukan cursor mouse ke atasnya.
*Latar belakang opt-in ini sebenarnya transparent bukan hitam. Bermakna latar belakang ini akan ikut dimana opt-in ini anda letak. Jika latar belakangnya berwarna biru, maka ia akan berwarna biru juga.
Dalam opt-in ini juga saya kelilinginya dengan border berbentuk dashed-line warna merah agar tumpuan mata terarah pada borang tersebut.
Hampir satu hari waktu pejabat saya try and error kod ni sebab ada sahaja yang tak kena dan ini untuk pengguna blogger sahaja. So, saya juga lupa blogger blogspot kod mereka ada yang berbeza dengan kod biasa. Tapi bila dah jadi, rasa lega dan kini saya nak berkongsi dengan anda tanpa sebarang caj pun. Ia percuma je sebab tu saya keluarkan tips dan tutorial ni di sini.
Anda boleh dapatkan sistem autoresponder yang anda boleh dapatkan secara percuma atau terus melanggan dengan pembayaran sekali seumur hidup tu dengan KLIK DI SINI
Berikut di bawah ini adalah kodnya. Anda boleh salin, kemudian anda boleh ubah kod tu dengan penerangan yang saya berikan di bawah.
<center>
<div style="border: 4px dashed red; height: auto; padding: 10px; width: 450px;">
<table cellpadding="20" style="width: 400px;">
<tbody>
<tr>
<td><h3 style="text-align: center;">
Isi nama dan alamat e-mel untuk mendapatkan template blog PERCUMA!</h3>
</td></tr>
</tbody></table>
<form action="http://www.emelmatik.com/member/ea/formcapture.php?v=1111&w=2222" method="POST">
<table cellpadding="5" style="width: 400px;">
<tbody>
<tr>
<td><h3>
Nama Anda :</h3>
</td>
<td><input name="full_name" style="height: 40px; width: 250px;" type="text" /></td>
</tr>
<tr>
<td><h3>
Alamat E-mel :</h3>
</td>
<td><input name="email" style="height: 40px; width: 250px;" type="text" /></td>
</tr>
<tr>
<td></td>
<td><button class="art-button" style="height: 40px; width: 230px;" type="submit">Saya Nak</button></td>
</tr>
</tbody>
</table>
<input name="tracking_tag" type="hidden" value="Ntahla" /><input name="id" type="hidden" value="33333" /><input name="full_name_man" type="hidden" value="1" /><input name="subscription_type" type="hidden" value="E" />
</form>
<br />
<div style="text-align: center;">
<em>Maklumat anda adalah privasi dan pihak J-Reka telah diamanahkan untuk tidak membocorkannya kepada sesiapa pun juga.</em>
<br />
<br />
<style type="text/css">
.art-button
{
border: 0;
border-collapse: separate;
-webkit-background-origin: border !important;
-moz-background-origin: border !important;
background-origin: border-box !important;
background: #438B12;
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
padding:0 13px;
margin:0 auto;
height:27px;
}
a.art-button,
a.art-button:link,
a:link.art-button:link,
body a.art-button:link,
a.art-button:visited,
body a.art-button:visited,
input.art-button,
button.art-button
{
text-decoration: none;
font-size: 14px;
font-family: 'Open Sans', Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
font-weight: bold;
font-style: normal;
position:relative;
display: inline-block;
vertical-align: middle;
white-space: nowrap;
text-align: center;
color: #FFFFFF;
margin: 0 !important;
overflow: visible;
cursor: pointer;
text-indent: 0;
line-height: 27px;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
.art-button img
{
margin: 0;
vertical-align: middle;
}
.firefox2 .art-button
{
display: block;
float: left;
}
input, select, textarea
{
vertical-align: middle;
font-size: 14px;
font-family: 'Open Sans', Arial, 'Arial Unicode MS', Helvetica, Sans-Serif;
font-weight: bold;
font-style: normal;
}
.art-block select
{
width:96%;
}
input.art-button
{
float: none !important;
}
.art-button.active, .art-button.active:hover
{
background: #974302;
background: rgba(151, 67, 2, 0.8);
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
padding:0 13px;
margin:0 auto;
}
.art-button.active, .art-button.active:hover {
color: #DADFE1 !important;
}
.art-button.hover, .art-button:hover
{
background: #1765A5;
background: rgba(23, 101, 165, 0.8);
-webkit-border-radius:2px;
-moz-border-radius:2px;
border-radius:2px;
padding:0 13px;
margin:0 auto;
}
.art-button.hover, .art-button:hover {
color: #FFFFFF !important;
}
</style></div>
</div>
</center>
Warna. Anda boleh ubah ayat atau perkataan sesuai dengan ayat anda sendiri.
Warna. Cari kod emelmatik anda yang sama dengan yang saya sediakan. Perbezaannya adalah nilai sebab kod nilai anda dengan saya mana boleh sama kan?
Warna. Itu untuk kod tracking tag jika anda ada masukkan sekali ketika anda membuat autoresponder. Jika ada, anda tukar nilai yang saya warnakan tu.
Warna. Ketika anda buat autoresponder tu anda set kan full name atau first name atau lain-lain? Jadi itu yang anda perlu masukkan. Jika anda setkan dengan first name maka tukarkan kepada first name begitu jugalah kalau lain dari itu.
Warna. Anda boleh tukar warna butang subsribe dengan menukar nilai kod. Contoh #234567. Anda boleh KLIK DI SINI untuk mendapatkan warna yang anda mahukan. Pastikan kod ada tanda # di susuli dengan angka atau huruf yang kesemuanya ada 3 atau 6 bilangannya. Kalau tak, ia tak menjadi!
So, itu ajelah... Semoga membantu.
Adios!


Tiada ulasan:
Catat Ulasan